Adding a “Sort by” menu to your shop’s collection pages is a great way to give your shoppers multiple ways to quickly browse products the way they prefer. Visitors may be looking for a product by its name, price, how well it sells, or when it was added to your shop; others might even be shopping on a budget, so giving them the ability to sort your products by price can actually make it easier for them to find a product to buy within their ideal price range.
The Shopify documentation actually has a great article about how to add a “Sort by” menu to collection pages, but I found its code was a bit outdated, it lacked a few features I think are critical, it requires jQuery which makes it a bit cumbersome and not standalone, and overall it’s not as thorough as I like to be. First and foremost, the Shopify sanctioned snippet relies on jQuery which not every theme uses, and I wanted mine to be dependency free. Shopify’s snippet also doesn’t actually pre-select the current sorting method—so if a shopper arrives from a link to a collection that’s supposed to be sorted from high price to low, the dropdown won’t actually show that as the current sorting method.
So here’s the liquid markup that I came up with. This is what you’ll want to actually place inside your collections.liquid file:
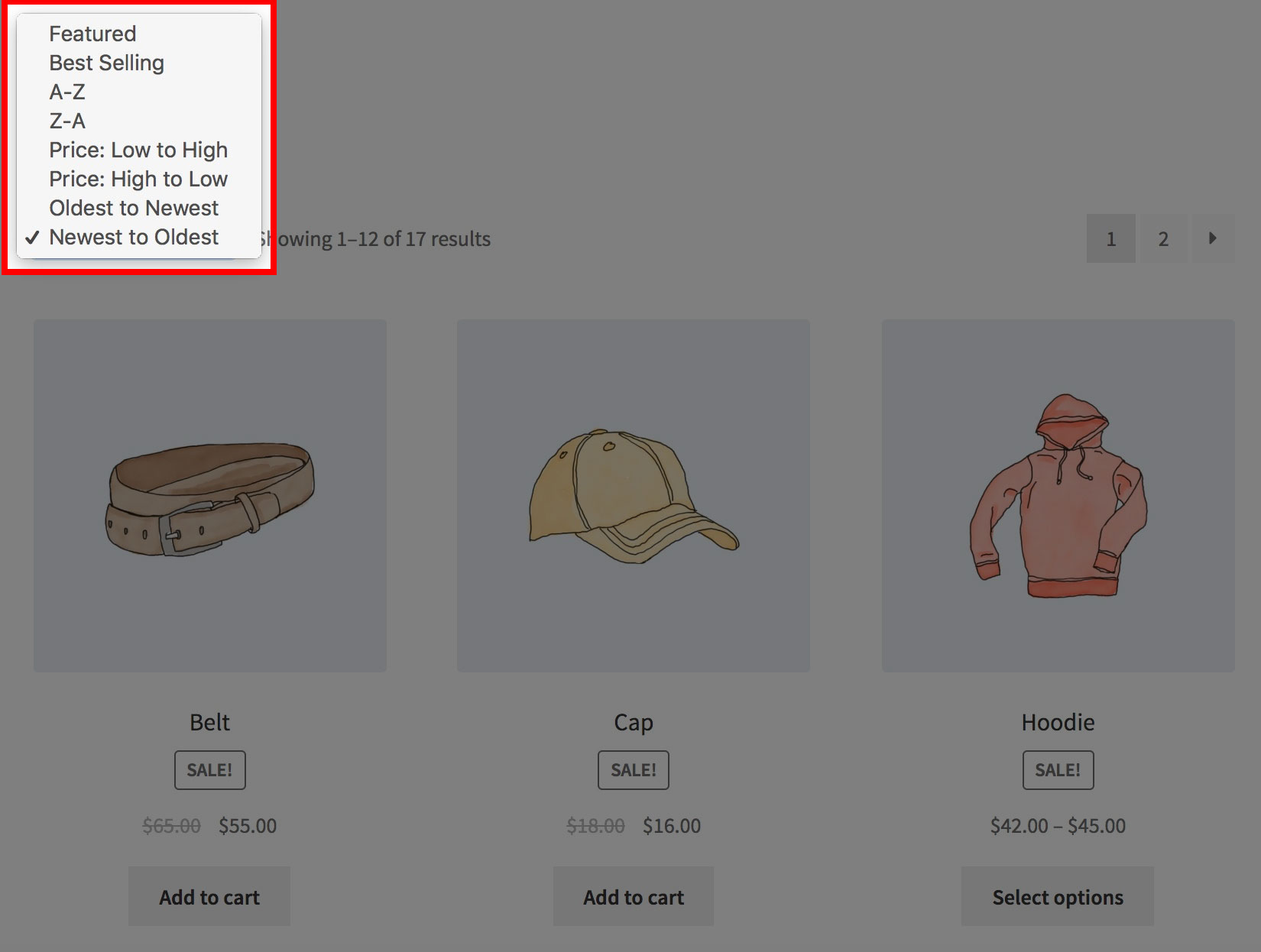
That snippet allows your shoppers to sort by eight different options—Manual, Best Selling, Name (A-Z), Name (Z-A), Price: Low to High, Price: High to Low, Oldest to Newest, and Newest to Oldest. These are the sorting options which are natively supported by Shopify. If you want to allow your shoppers to sort collection products by another method then you’ll most likely need an app or some custom code that’s outside the scope of this tutorial. For most cases though, this gives shoppers some really great options.
However, that code actually only gets us halfway there. We still need to make sure that when the visitor changes the product sorting value inside that dropdown that we send the visitor to the new address so they can actually see the updated sorting. If we’ve done everything right then, when they arrive at the new URL, the products will be sorted according to the order they selected and the dropdown will correctly indicate the new sorting order they selected.
Here is the dependency-free JavaScript to make that happen:
If your theme has a separate JavaScript file for general scripts or for the collections template then you can simply add that to the file.
If you’re unsure whether your theme uses a separate JavaScript file or if you simply prefer to add both snippets in the same place then you can add the JavaScript directly to your collections.liquid template file, you’ll just need to wrap it in tags like this:
Now you have yourself a very lean, dependency free sort by dropdown in Shopify that is dependency-free and which accurately displays the current sort order for your collections. Enjoy!

this code is working on sort by dropdown change page refresh
please help me with the without-page refresh sort by the filter.
Hi,
This is great, thank you! Any idea how to get the sorter to show up on the landing page collection? Currently this is the only page I how on my site to simplify.
Thanks!
This was an excellent and simple guide – many thanks Michael.
Thanks Charlie, so happy that it worked for you!