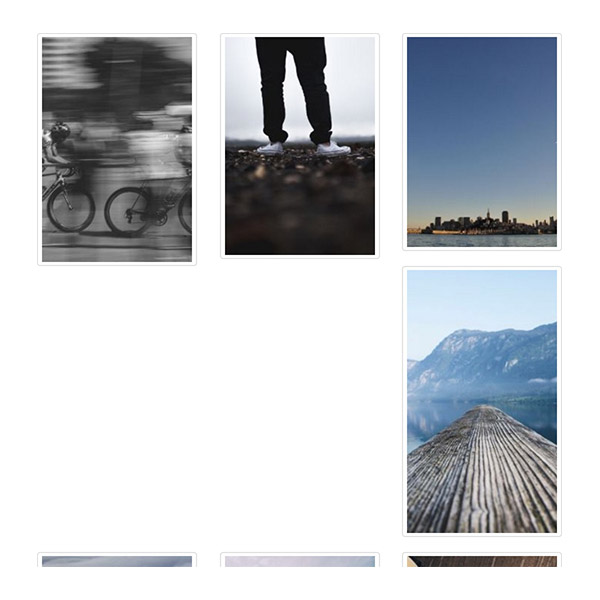
If you’ve used Bootstrap for any substantial projects then you probably noticed that its columns don’t always clear their floats completely. Once you know how to clear Bootstrap column floats the right way you can eliminate this unsightly mess:

This generally happens when Bootstrap columns with different heights span multiple rows which cause the last column’s float not to clear. The quickest way to solve this is simply to add <div class="clearfix"></div> throughout your loop or directly in your markup (more on that here). However, that’s probably not the right way to use the Bootstrap clearfix because those clearfix divs are not semantic and they will disrupt your markup—if you ever need to use nth-child() selectors then your CSS could get messy because some children will be those empty clearfixes instead of your content. Gross! Besides, I like to use empty elements conservatively—to me they’re sure signs of a hack and they should only be used as a last resort when all other possibilities have been exhausted.
So let’s spruce things up with some CSS…
This works great for a three column layout, but you’re probably using Bootstrap’s columns for their responsive features, so we need to add some responsive rules depending on how you’ve setup your columns. I setup my columns in the image above to be full width by default, then split into rows of two columns on tablet devices, then split into rows of three for desktops (.col-xs-12.col-sm-6.col-md-4). Here’s my responsive SCSS:
That is SCSS using Bootstrap’s viewport variables for media queries so if you’re using straight CSS then be sure to replace the variables with the necessary viewport width values. Also, you can probably target the Bootstrap classes directly, but I prefer to use a less specific selector because I generally omit the Bootstrap classes from my markup and that allows me to effectively target rows with varying column widths when necessary.
If your column layout is different then here’s a good rule of thumb for figuring out your nth-child() formula:
nth-child(an + b)
where a = the number of columns currently displaying; and b = a + 1
or where you need to clear every ath element beginning with the bth element
So if you want three columns per row on tablets (.col-sm-4) then your stylesheet would look like this:
You should also have enough information here to clear columns even if their widths vary within the rows, you just may need to do some experimenting and you may need multiple rules depending on your layout.
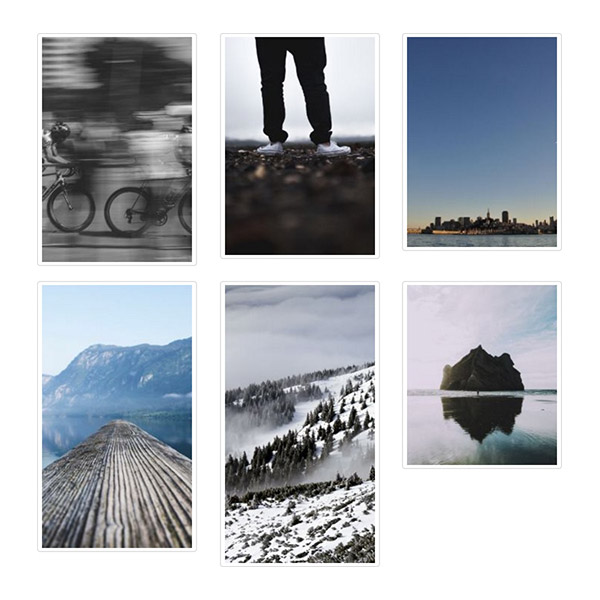
Now you know the right way to clear Bootstrap column floats. The final result is that your columns now all clear their floats when needed and you haven’t touched the markup at all. Hooray!

Here’s a JSFiddle demo if you want to play with the Bootstrap column floats: http://jsfiddle.net/silb3r/3hzmwbt0/
Wow! You just saved me from 72 hours of thought. Thanks mahn!
Thanks God!
You are GOD! I was struggling since 1hr, finally find your solution and it worked like charm. Thanks for sharing 😀
Very cool! Thx mate!
This is awesome, and I refer to this page all the time. My question is… what if you have a nested inner row with pictures? So like, two columns. Left column is text. Right column is then divided further into 3 columns. Your 3n+4 fix works for a full-width browser, but once the overall 2 columns are stacked in a narrower browser, the photos from the right column start clearing at the wrong parts.
Thanks Jenn, glad you find the post useful! Can you put your specific example into a fiddle? I’d be happy to take a look…